
Evolucija Front-End Web razvoja: kratak istorijat i pregled tehnologija
Počeci Web Razvoja Pre pojave JavaScript-a sredinom 90-ih, interakcije na webu bile su prilično jednostavne i ograničene. Korisnici su slali HTTP zahteve serveru, a server je odgovarao statičnom HTML stranicom. Ovaj proces je bio dugotrajan i repetitivan, te je ograničavao interaktivnost i dinamičnost web stranica. Korisnici su morali da čekaju ponovna učitavanja cele stranice za […]
Pročitaj ostatak

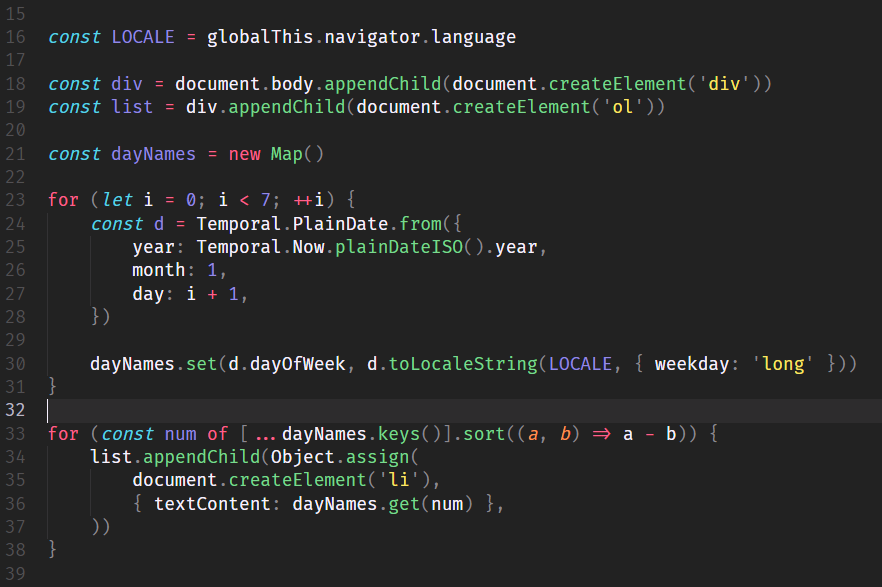
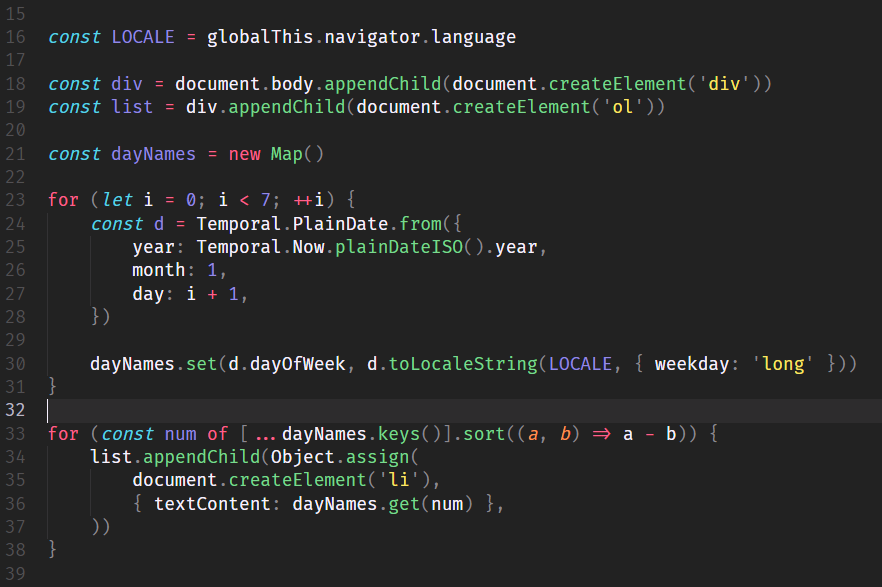
Kako je JavaScript revolucionizovao Web: Od statičnih stranica do dinamičkih aplikacija
Pre pojave JavaScript-a sredinom 90-ih, interakcije na webu bile su prilično jednostavne i ograničene: korisnik bi poslao HTTP zahtev serveru, a server bi odgovorio statičnom HTML stranicom. Ovaj proces je bio dugotrajan i repetitivan, te je ograničavao interaktivnost i dinamičnost web stranica. Korisnici su morali da čekaju ponovna učitavanja cele stranice za svaku akciju, bilo […]
Pročitaj ostatak

Ključne prednosti progresivnih web aplikacija: šta ih čini boljim izborom od mobilnih i web aplikacija?
Progresivne web aplikacije (PWA) su web aplikacije koje koriste moderne web tehnologije kako bi pružile korisnicima iskustvo slično onome koje doživljavaju koristeći tradicionalne mobilne aplikacije. Prednosti i mane mobilnih aplikacija Mobilne aplikacije omogućavaju prilagođeno i intuitivno korisničko iskustvo. Dizajnirane su za specifične uređaje i operativne sisteme pa razvojni timovi mogu iskoristiti puni potencijal hardvera i […]
Pročitaj ostatak

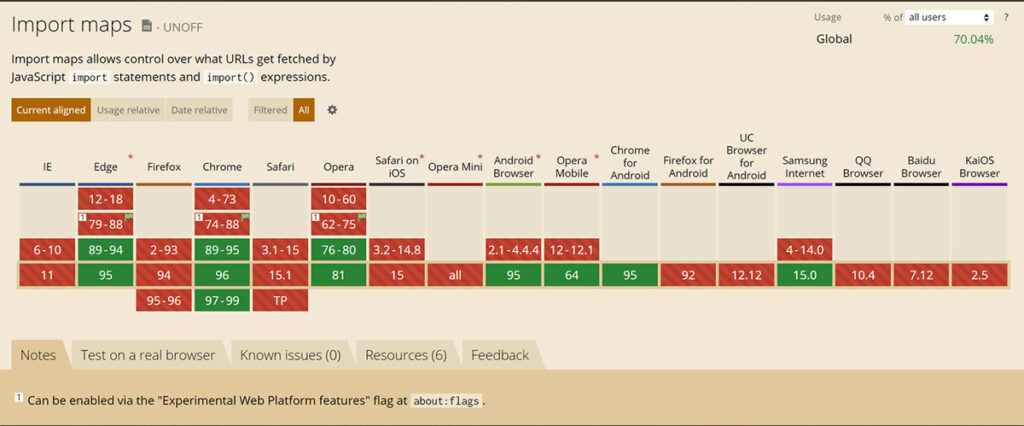
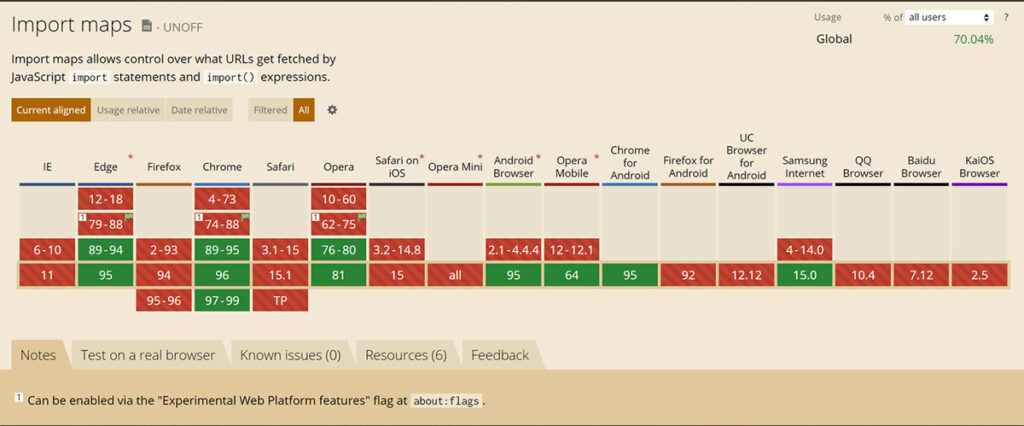
Kako “Import Mape” transformišu JavaScript ekosistem: jednostavnije upravljanje zavisnostima
Import mape (Import Maps) su tokom njihovog uvođenja predstavljale značajno unapređenje za JavaScript ekosistem, omogućavajući kontrolisanije i fleksibilnije upravljanje zavisnostima modula direktno iz internet pregledača, time smanjivišu potrebu za alatima za izgradnju ili pakovanje(kao što su webpack, npm). Import mape omogućuju kontrolisanje ponašanja JavaScript importa na deklarativni način. Pre nego što su import mape uvedene, […]
Pročitaj ostatak

Zbog čega je dobro početi front-end karijeru od Angular radnog okvira?
Jedna od najčešćih pitanja naših front-end polaznika jesu: Zbog čega koristimo baš Angular radni okvir na našim front-end kursevima? Da li je ovaj radni okvir tražen na tržištu tj. da li je popularan? Da li nakon Angular-a mogu lako naučiti i ostale front-end radne okvire i biblioteke? Ne postoji najbolji ili najgori front-end radni okvir […]
Pročitaj ostatak

Šta je SASS? Kako se koristi?
Verovatno ste već čuli za CSS – jezik koji koristimo da opišemo izgled web stranica. Ali, da li ste čuli za SASS? SASS je CSS predprocesor koji olakšava i unapređuje način na koji pišemo CSS kod. Evo zašto je korisno upoznati se sa SASS-om: Šta je SASS i zašto ga je korisno znati SASS, što […]
Pročitaj ostatak