
U današnjem digitalnom dobu, gde korisnici pristupaju internetu putem raznovrsnih uređaja—od desktop računara i laptopova, preko tableta, do pametnih telefona—važnost responzivnog web dizajna postala je neosporiva. Kako osigurati da vaša veb stranica izgleda i funkcioniše besprekorno na svim ovim platformama? Odgovor leži u korišćenju CSS flexbox-a.
Šta je responzivan dizajn?
Responzivan dizajn predstavlja pristup u veb dizajnu koji omogućava da se sadržaj sajta automatski prilagođava različitim veličinama ekrana i orijentacijama uređaja. Umesto kreiranja posebnih verzija sajta za svaki tip uređaja, responzivan dizajn koristi fleksibilne rasporede, slike i CSS medija upite kako bi se sadržaj dinamički prilagodio.
Ovo je ključno za poboljšano korisničko iskustvo, jer korisnici imaju konzistentan i optimizovan prikaz bez obzira na uređaj koji koriste. Takođe, pretraživači poput Google-a favorizuju responzivne sajtove u rezultatima pretrage, što doprinosi boljoj vidljivosti i dostupnosti sajta.
Uloga CSS-a u Responzivnom Dizajnu
CSS (Cascading Style Sheets) je jezik koji se koristi za stilizovanje HTML elemenata na veb stranici. Tradicionalni CSS rasporedi često su se oslanjali na fiksne veličine i pozicioniranje, što je otežavalo prilagođavanje različitim veličinama ekrana. Ovo je stvaralo izazove u održavanju i skaliranju sajta, kao i u postizanju željene fleksibilnosti u rasporedu elemenata.
Šta je CSS Flexbox?
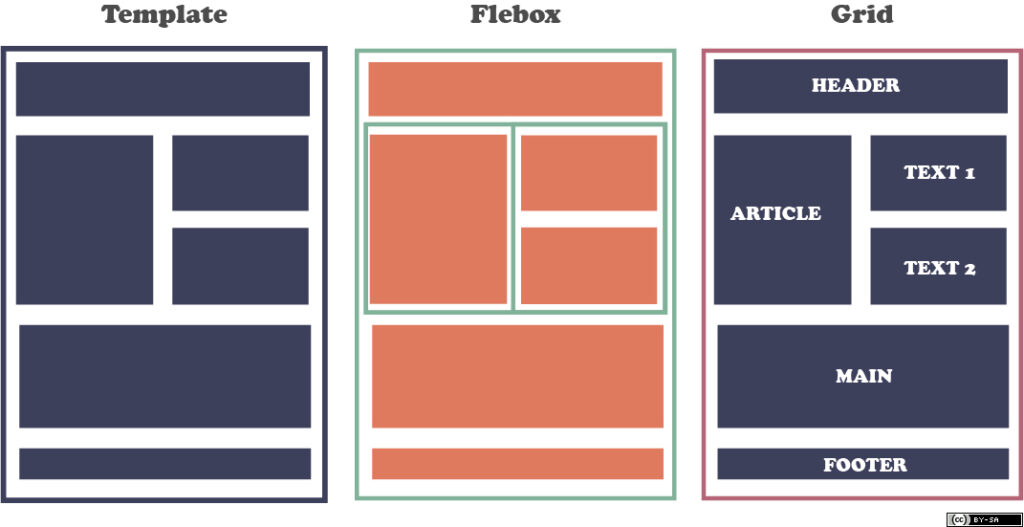
Tu na scenu stupa CSS Flexbox, odnosno Flexible Box Layout. Flexbox je modul u CSS-u koji uvodi snažne metode za raspoređivanje elemenata unutar kontejnera. Omogućava jednostavno poravnanje, raspoređivanje i kontrolu prostora između elemenata, čak i kada je njihova veličina nepoznata ili dinamična. Ključne karakteristike flexbox-a uključuju:
- Fleksibilni raspored gde se elementi mogu lako prilagoditi promenama u raspoloživom prostoru.
- Jednostavno poravnanje koje čini vertikalno i horizontalno poravnanje intuitivnim.
- Mogućnost redefinisanja redosleda elemenata bez izmene HTML strukture.
Kako Flexbox olakšava kreiranje responzivnog dizajna
Automatsko prilagođavanje prostora: Flexbox omogućava da elementi unutar kontejnera automatski popunjavaju raspoloživi prostor na najbolji mogući način. To znači da se raspored elemenata dinamički prilagođava veličini ekrana bez potrebe za ručnim podešavanjima.
Pojednostavljeno upravljanje rasporedom: Flexbox pojednostavljuje upravljanje rasporedom, omogućavajući lako kontrolisanje smera, poravnanja i raspoređivanja elemenata, što smanjuje potrebu za složenim CSS kodom.
Fleksibilno skaliranje elemenata: Elementi mogu proporcionalno da rastu ili se smanjuju u zavisnosti od raspoloživog prostora, što je idealno za dinamične i responzivne dizajne.
Zašto je ovo važno u današnjem multiplatformskom svetu
Raznovrsnost uređaja: Korisnici pristupaju internetu sa uređaja različitih veličina i rezolucija, što zahteva da veb stranice budu prilagodljive i fleksibilne.
Povećana očekivanja korisnika: Moderne veb aplikacije moraju biti brze, intuitivne i estetski privlačne. Responzivan dizajn je ključan za ispunjavanje ovih očekivanja.
Konkurentnost na tržištu: Preduzeća koja nude superiorno korisničko iskustvo imaju prednost nad konkurencijom. Korišćenje alata poput flexbox-a omogućava bržu implementaciju i bolji kvalitet.
Zaključak
CSS flexbox je moćan alat koji pojednostavljuje kreiranje responzivnog dizajna. Njegova sposobnost da efikasno upravlja rasporedom i poravnanjem elemenata čini ga nezamenjivim u arsenalu modernih veb dizajnera i programera.
Za buduće programere: Ovladavanje flexbox-om nije samo korisno, već je postalo neophodno. Kako tehnologija napreduje, sposobnost da brzo i efikasno kreirate responzivne veb stranice će vas izdvojiti na tržištu rada.
Nastavite da učite i eksperimentišete! Svet veb dizajna je dinamičan i pun mogućnosti za one koji su spremni da se prilagode i usvoje nove tehnologije.
