
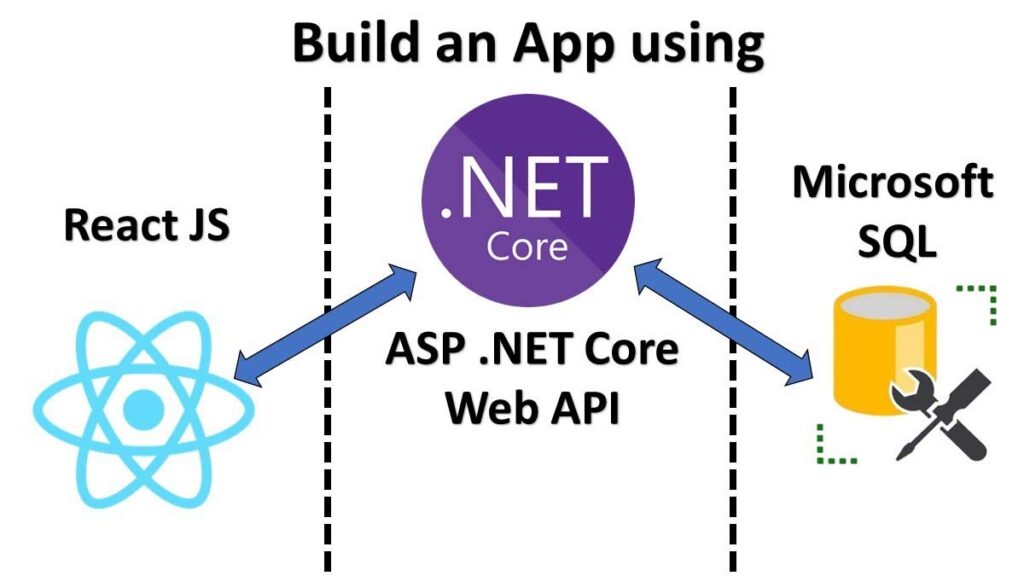
Razvoj modernih web aplikacija postao je neizostavan deo svakodnevnog poslovanja u mnogim industrijama. Kako bi isporučili kvalitetna i efikasna softverska rešenja, programeri često koriste kombinaciju frontend i backend tehnologija. U ovom članku ćemo govoriti o inženjeringu web aplikacija koristeći React za frontend i ASP.NET za backend, uz primenu Scrum okvira za timsku saradnju. Ovaj proces kulminira dizajniranjem i izgradnjom funkcionalne aplikacije u timu od 3-5 ljudi, koristeći savremene tehnologije kao što su Entity Framework (EF), AutoMapper i JWT za autentifikaciju.
Šta je React?
React je JavaScript biblioteka razvijena od strane Facebook-a, koja omogućava izradu dinamičnih korisničkih interfejsa (UI) za web aplikacije. Glavna snaga React-a leži u njegovoj sposobnosti da efikasno ažurira i prikazuje samo one delove interfejsa koji su promenjeni, zahvaljujući virtuelnom DOM-u. React se koristi za izradu komponentno baziranih aplikacija, što omogućava razvoj modularnih i ponovo upotrebljivih elemenata UI-a.

Kada radimo sa React-om u timu, posebno je korisno da se svi članovi drže dogovorenih obrazaca kodiranja i organizacije komponenata. To omogućava lakšu integraciju različitih delova aplikacije i smanjuje rizik od konflikata.
Šta je ASP.NET?
ASP.NET je Microsoft-ov framework za izradu backend servisa i aplikacija. U kombinaciji sa Entity Framework-om (EF), ASP.NET omogućava rad sa bazama podataka na visokom nivou apstrakcije, dok JWT (JSON Web Tokens) omogućava implementaciju sigurnih sistema za autentifikaciju i autorizaciju. AutoMapper je alat koji pomaže u jednostavnom mapiranju između različitih modela podataka u aplikaciji.

ASP.NET je odličan izbor za backend jer omogućava lako povezivanje sa bazama podataka, sigurnu autentifikaciju i brzo izvršavanje zahteva, što ga čini idealnim za poslovne aplikacije.
Scrum okvir u razvoju aplikacija
Scrum je Agile metodologija koja se koristi za upravljanje složenim projektima, posebno u softverskom inženjeringu. Razvojni timovi koriste Scrum kako bi osigurali da aplikacija napreduje u kratkim, iterativnim ciklusima zvanim sprintevi, koji obično traju od 1 do 4 nedelje.
U razvoju aplikacije sa React-om i ASP.NET-om, Scrum okvir pomaže u organizaciji tima i praćenju napretka, jer svaka funkcionalnost može biti razvijena i testirana unutar jednog sprinta. Tim od 3-5 ljudi može efikasno da sarađuje i u svakoj iteraciji isporučuje funkcionalni deo aplikacije koji se može testirati i koristiti.
Ključne tehnologije koje se koriste
- React za frontend:
React omogućava kreiranje brzih i responzivnih korisničkih interfejsa, čineći aplikaciju prijemčivom i jednostavnom za upotrebu. Korišćenjem React-a, frontend aplikacija postaje modularna, lako održiva i prilagodljiva. - ASP.NET za backend:
ASP.NET pruža robustan i siguran backend sistem, omogućavajući razvoj efikasnih API-ja koji služe kao osnova za interakciju između korisnika i servera. - Entity Framework (EF):
Entity Framework je ORM (Object-Relational Mapper) alat koji olakšava rad sa bazama podataka. Pomoću EF-a, možete lako kreirati i upravljati podacima kroz objektno-orijentisani kod, bez potrebe za pisanjem složenih SQL upita. - AutoMapper:
AutoMapper je alat koji olakšava pretvaranje (mapiranje) podataka između različitih slojeva aplikacije. Na primer, možete jednostavno mapirati podatke iz vaših objekata domena (baze podataka) u DTO (Data Transfer Objects) koje koristite u API-ju. - JWT (JSON Web Token):
JWT je standard za sigurnu autentifikaciju korisnika. Kada se korisnik prijavi u aplikaciju, server generiše JWT token koji se koristi za identifikaciju korisnika pri svakoj narednoj interakciji sa aplikacijom, obezbeđujući siguran pristup resursima.
Kako funkcioniše razvoj u Scrum okruženju?
Kada tim započne razvoj aplikacije koristeći Scrum, proces se deli na nekoliko iteracija – sprinteva. Svaki sprint ima jasan cilj i rezultira delimično funkcionalnim proizvodom. Evo kako to može izgledati u praksi:
- Planiranje sprinta:
Na početku svakog sprinta, tim definiše koje funkcionalnosti će se implementirati. Na primer, za jedan sprint možete planirati razvoj korisničke registracije i prijave koristeći React za formu, a ASP.NET za obradu podataka i autentifikaciju putem JWT-a. - Razvoj i implementacija:
Tokom sprinta, tim paralelno radi na frontend i backend funkcionalnostima. Frontend tim koristi React za kreiranje korisničkog interfejsa, dok backend tim razvija API-je u ASP.NET-u. Ovi API-ji omogućavaju razmenu podataka između frontend-a i baze podataka koristeći Entity Framework. - Testiranje i povratne informacije:
Na kraju svakog sprinta, razvijene funkcionalnosti se testiraju, a tim prima povratne informacije od klijenata ili korisnika. Na osnovu toga, prioriteti za sledeći sprint se mogu prilagoditi. - Retrospektiva i iteracija:
Nakon svakog sprinta, tim analizira šta je funkcionisalo dobro, a šta može biti poboljšano. Ovaj proces osigurava stalno unapređenje kvaliteta rada i timske dinamike.
Prednosti korišćenja React-a i ASP.NET-a sa Scrum-om
- Brža isporuka funkcionalnosti:
Kombinacija Scrum-a i savremenih tehnologija kao što su React i ASP.NET omogućava timovima da brzo isporučuju funkcionalne delove aplikacije, omogućavajući brže prilagođavanje zahtevima korisnika. - Visok nivo fleksibilnosti:
Angularna struktura React-a omogućava lako proširivanje aplikacije, dok ASP.NET pruža sigurnost i stabilnost na serverskoj strani. Korišćenje Scrum-a osigurava da se aplikacija razvija u skladu sa promenama i zahtevima tržišta. - Sigurnost i efikasnost:
Implementacija JWT-a za autentifikaciju osigurava da korisnici imaju siguran pristup aplikaciji, dok Entity Framework i AutoMapper olakšavaju upravljanje podacima i poboljšavaju performanse aplikacije.
Zaključak
Inženjerstvo web aplikacija koristeći React i ASP.NET uz Scrum metodologiju pruža moderan i efikasan način razvoja aplikacija. Kombinacija moćnog frontend alata poput React-a i stabilnog backend sistema kao što je ASP.NET omogućava razvojnim timovima da isporučuju visokokvalitetne aplikacije koje su skalabilne, sigurne i prilagodljive.
Ako ste programer početnik ili želite da unapredite svoje znanje u izradi web aplikacija, razmatranje kurseva na FTN Informatika može biti odličan način da steknete praktično iskustvo u radu sa ovim savremenim tehnologijama i metodologijama. Naučite kako da razvijate aplikacije koje odgovaraju zahtevima modernog tržišta koristeći najbolje prakse i alate.

