Upravljanje stanjem u ASP.NET aplikacijama: Kolačići, sesije i keširanje
Uvod U svetu razvoja web aplikacija, jedan od ključnih izazova je kako efikasno pratiti stanje korisnika i upravljati podacima tokom interakcije sa aplikacijom. U ASP.NET tehnologiji, koja je jedan od temelja u full-stack razvoju, tri osnovne tehnike za upravljanje stanjem su: kolačići, sesije i keširanje. Razumevanje ovih koncepata je ključno za svakog budućeg full-stack developera […]
Pročitaj ostatak

Korisničke autentifikacije bez lozinki: budućnost sigurnosti u web aplikacijama
Saznajte kako autentifikacija bez lozinki, putem biometrike i jednokratnih kodova, unapređuje sigurnost i korisničko iskustvo u modernim web aplikacijama.
Pročitaj ostatak

PWA (Progressive Web Apps): budućnost mobilnih i web aplikacija
Razvoj web aplikacija se brzo menja, a jedan od najvažnijih trendova poslednjih godina je Progressive Web Apps (PWA). PWA predstavlja spoj najboljih karakteristika mobilnih aplikacija i web stranica, omogućavajući korisnicima brzo i efikasno iskustvo koje radi offline i izgleda kao nativna mobilna aplikacija. Ova tehnologija postaje sve popularnija i postavlja nove standarde za moderne web […]
Pročitaj ostatak

Bezbednost u web razvoju: zaštitite svoje aplikacije i korisnike
U digitalnom svetu, bezbednost web aplikacija je postala prioritet. Svaka moderna aplikacija, bilo da se koristi za e-trgovinu, društvene mreže ili poslovne procese, mora biti zaštićena od raznih vrsta napada i ugrožavanja podataka. Na FTN Informatika, u okviru jednogodišnjeg programa školovanja za buduće full stack programere, posebna pažnja se posvećuje cyber bezbednosti. Studenti tokom školovanja […]
Pročitaj ostatak

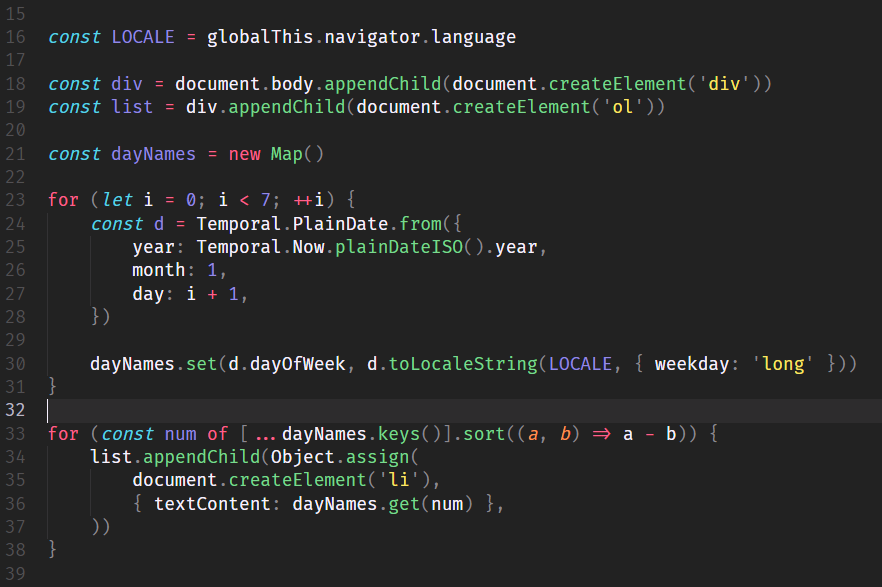
Kako je JavaScript revolucionizovao Web: Od statičnih stranica do dinamičkih aplikacija
Pre pojave JavaScript-a sredinom 90-ih, interakcije na webu bile su prilično jednostavne i ograničene: korisnik bi poslao HTTP zahtev serveru, a server bi odgovorio statičnom HTML stranicom. Ovaj proces je bio dugotrajan i repetitivan, te je ograničavao interaktivnost i dinamičnost web stranica. Korisnici su morali da čekaju ponovna učitavanja cele stranice za svaku akciju, bilo […]
Pročitaj ostatak

Ključne prednosti progresivnih web aplikacija: šta ih čini boljim izborom od mobilnih i web aplikacija?
Progresivne web aplikacije (PWA) su web aplikacije koje koriste moderne web tehnologije kako bi pružile korisnicima iskustvo slično onome koje doživljavaju koristeći tradicionalne mobilne aplikacije. Prednosti i mane mobilnih aplikacija Mobilne aplikacije omogućavaju prilagođeno i intuitivno korisničko iskustvo. Dizajnirane su za specifične uređaje i operativne sisteme pa razvojni timovi mogu iskoristiti puni potencijal hardvera i […]
Pročitaj ostatak