
WebAssembly (Wasm) predstavlja revoluciju u svetu web razvoja, donoseći performanse bliske izvornoj mašini direktno u web pregledače. Sa WebAssembly-jem, full stack developeri sada imaju moćan alat za kreiranje složenih, visokoperformansnih aplikacija koje zahtevaju više računske snage od one koju tradicionalni JavaScript može pružiti. Evo kako ova tehnologija menja budućnost web aplikacija.
Šta je WebAssembly i kako funkcioniše?
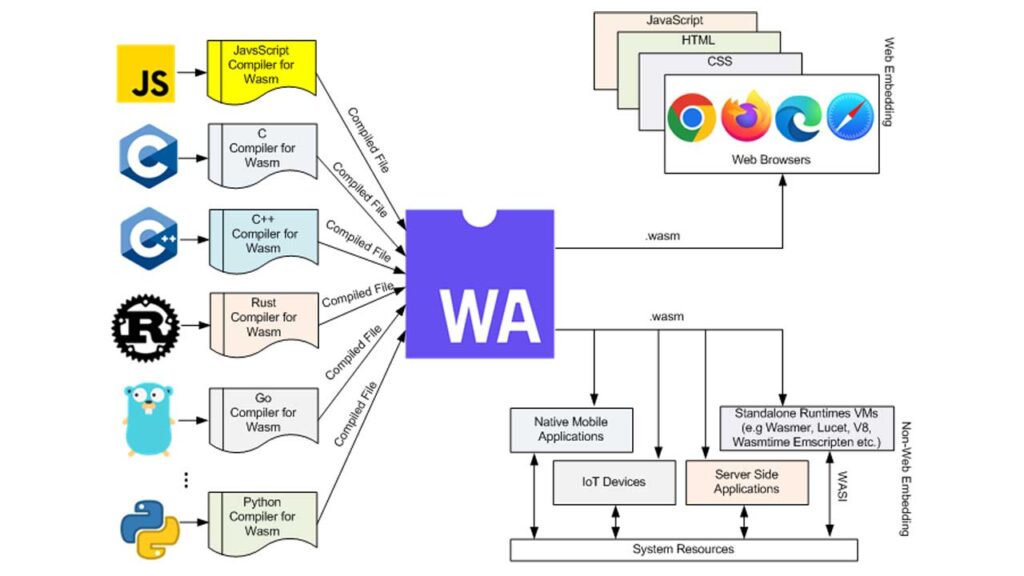
WebAssembly je binarni format koji omogućava izvršavanje koda direktno u pregledaču, i to sa brzinom koja je mnogo bliža onoj kakvu pružaju nativne aplikacije. Ovaj format je razvijen kako bi omogućio da programi pisani na jezicima kao što su C, C++ i Rust budu kompajlirani i pokretani u pregledaču, čime se zaobilazi potreba za JavaScript-om u zahtevnim procesima. Na taj način, WebAssembly postavlja temelj za aplikacije koje su do sada bile nezamislive u web okruženju – poput 3D renderovanja, video igara i mašinskog učenja na strani klijenta.
Prednosti WebAssembly-ja za full stack programere
- Poboljšane performanse: WebAssembly omogućava izvršavanje koda pri brzinama koje su bliske nativnim aplikacijama, što znači da složeni zadaci, poput obračuna velikih količina podataka ili grafičkog procesiranja, mogu biti pokrenuti direktno u pregledaču. Za full stack developere, ovo otvara mogućnost kreiranja aplikacija koje su brže i responzivnije, čime se značajno poboljšava korisničko iskustvo izvor.
- Široka primena: Zahvaljujući podršci za WebAssembly u svim glavnim web pregledačima, developeri mogu biti sigurni da će aplikacije razvijene korišćenjem WebAssembly-ja funkcionisati na različitim platformama i uređajima. To znači da se kompleksne aplikacije poput video editora, CAD softvera ili igara visokih performansi mogu pokretati na bilo kojem uređaju sa modernim pregledačem, bez potrebe za instalacijom posebnog softvera izvor.
- Integracija sa postojećim JavaScript kodom: WebAssembly ne znači kraj za JavaScript, već njegovu dopunu. Developeri mogu koristiti WebAssembly za teške zadatke, dok JavaScript ostaje zadužen za interakciju sa DOM-om i upravljanje korisničkim interfejsom. Ovaj pristup omogućava full stack programerima da zadrže fleksibilnost JavaScript-a, dok istovremeno imaju koristi od WebAssembly-jevih performansi izvor.
WebAssembly i mogućnosti za budućnost
Kako WebAssembly postaje sve pristupačniji, očekuje se da će postati standard za aplikacije koje zahtevaju visoke performanse. Industrije kao što su zdravstvo, automatizacija i igre već usvajaju WebAssembly kako bi pružile bogatije funkcionalnosti direktno na webu. Za full stack developere, znanje o WebAssembly-ju postaje sve traženija veština koja omogućava rad na projektima budućnosti.
WebAssembly transformiše web razvoj, omogućavajući full stack programerima da kreiraju moćne, visokoperformantne aplikacije koje su spremne za izazove modernog IT sektora. Više o WebAssembly-ju možete pročitati na zvaničnom sajtu.

