
Angular 17 donosi mnoštvo novina među kojima su i standalone (samostalne) komponente.
Tradicionalno, Angular moduli su zaduženi za okupljanje elemenata aplikacije (komponenata, servisa i sl.) u funkcionalno logičku celinu, što omogućava da se skup srodnih elemenata grupiše u modul i migrira u aplikacije od interesa. Dodatno, međuzavisnosti (dependencies, imports) elemenata koji pripadaju različitim modulima se navode na nivou definicija samih modula, što nudi lakše rukovanje međuzavisnostima jer su lokalizovane u malom skupu datoteka što je naročito bilo značajno pre pojave savremenih razvojnih okruženja.
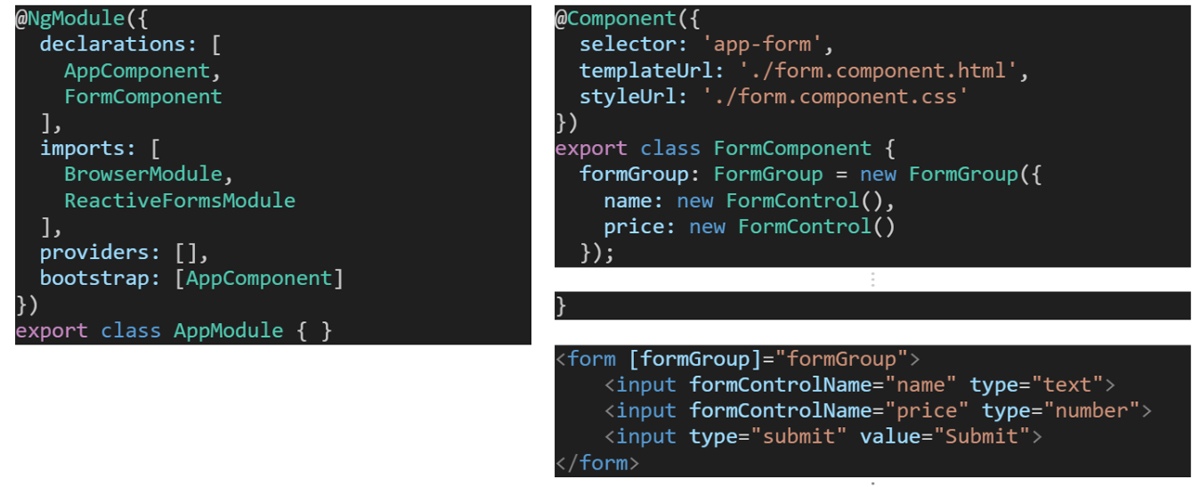
Na slici 1 se može videti primer komponente koja pripada podrazumevanom modulu u novoj aplikaciji.

Slika 1. Komponenta koja pripada modulu
Pri kreiranju novih aplikacija, početnici imaju određeni izazov u vidu rukovanja mnoštvom source (izvornih) datoteka koje čine Angular aplikaciju. Dodavanje i uklanjanje novih komponenata kao i upotreba postojećih Angular funkcionalnosti u njima zahteva izmene u definiciji modula. Ovo komplikuje manje aplikacije u kojima koncept modula potencijalno nije ni potreban.
U naprednim slučajevima korišćenja, postoji izazov u vidu primene tehnike odloženog učitavanja (lazy loading) radi postizanja bolje perfomanse. Kako je jedinica učitavanja do verzije 17 bila modul, da bi se postigao ovaj vid optimizacije, bilo je potrebno uložiti dodatni napor da bi se aplikacija izdelila na više manjih modula koji bi se sastojali od relativno malog broja komponenata.
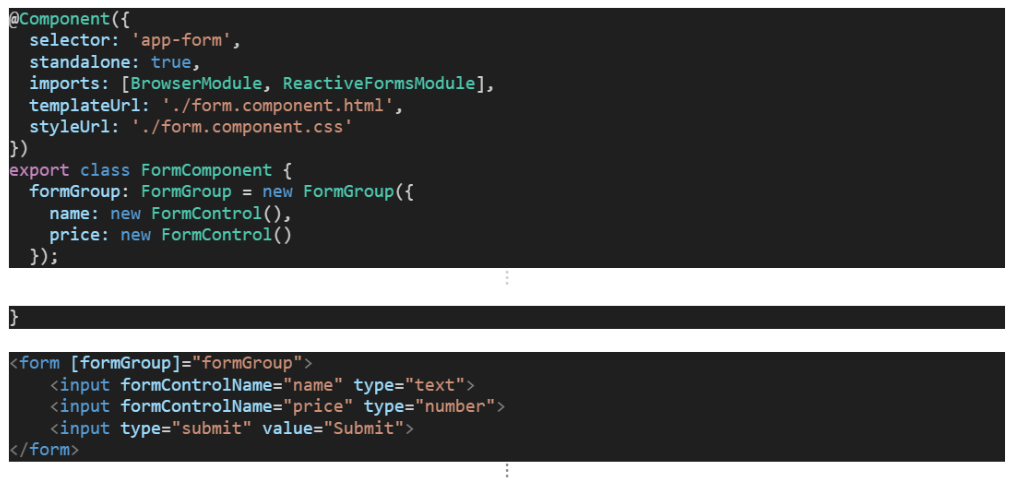
Na slici 2 se može videti primer komponente sa slike 1 koja definisana na standalone način (samostalno).

Slika 2. Standalone komponenta
Dekorator standalone komponente mora da deklariše komponentu kao samostalnu, a međuzavisnosti (imports) se tada navode u okviru njega. Kako nove samostalne komponente više ne pripadaju podrazumevanom modulu, ako se selektor neke komponente navodi u template-u (šablonu) druge komponente, tada u dekoratoru njene klase mora biti uvezena klasa komponente čiji se selektor navodi.
Treba napomenuti da su pored standalone komponenata moguće i standalone direktive i standalone pipes, te da u nove komponente većina njih može biti uvezena nezavisno od modula kojima su do skoro pripadali. Ovo pospešuje proces tzv. tree shaking-a (odbacivanja nepotrebnih delova koda) pri build-ovanju (izgradnji) i doprinosi smanjenju obima izvršne verzije aplikacije.
Iako naizgled potpuno potiskuju potrebu za modulima, standalone komponente su nastale sa ciljem da daju programerima fleksibilnost u vidu izbora da module koriste onda kada je to potrebno.
Ako skup elemenata zaista ima zajedničke međuzavisnosti od nekog postojećeg skupa drugih elemenata i ako usput pripadaju istoj funkcionalno logičkoj celini, postoje uslovi da se one tada grupišu u modul, ali razlika je u tome što to više nije forsirano po njihovom kreiranju već se može obaviti po potrebi.
Više detalja možete videti u zvaničnoj dokumentaciji:

