
Flexbox ili flexible box layout je moćan alat u CSS-u koji omogućava jednostavno pozicioniranje elemenata na web stranici, čineći proces dizajniranja jednostavnim i efikasnim. Poznavanje flexbox-a je od suštinskog značaja za Frontend Developere iz nekoliko razloga:
1. Fleksibilnost rasporeda
Flexbox omogućava lako postavljanje elemenata u različite rasporede na web stranici, bez potrebe za složenim pozicioniranjem. To znači da možete brzo i lako prilagoditi izgled vaše stranice prema vašim potrebama.
2. Jednostavno centriranje
Jedna od najvažnijih osobina flexbox-a je mogućnost jednostavnog centriranja elemenata kako horizontalno, tako i vertikalno. Ovo čini centriranje elemenata jednostavnim i intuitivnim.
3. Responzivni dizajn
Poznavanje flexbox-a omogućava vam da kreirate responzivne stranice koje se prilagođavaju različitim veličinama ekrana i uređajima. Fleksibilni rasporedi koje možete kreirati pomoću flexbox-a čine vaše stranice pristupačnim i korisnički prijatnim na svim uređajima.
4. Efikasnost u razvoju
Korišćenje flexbox-a može značajno ubrzati proces dizajniranja i razvoja web stranica. Umesto da se borite sa složenim CSS trikovima ili dodatnim bibliotekama, flexbox vam omogućava brzo postizanje željenog izgleda sa minimalnim naporom.
Osnovni koncepti
Kontejner i elementi:
U flexbox-u, jedan element služi kao kontejner (parent), dok se unutar njega nalaze fleksibilni elementi (children) koje želimo da rasporedimo. Ovo možete uraditi dodavanjem display: flex; svojstva roditeljskom (parent) elementu:
.container {
display: flex;
}Osobine kontejnera:
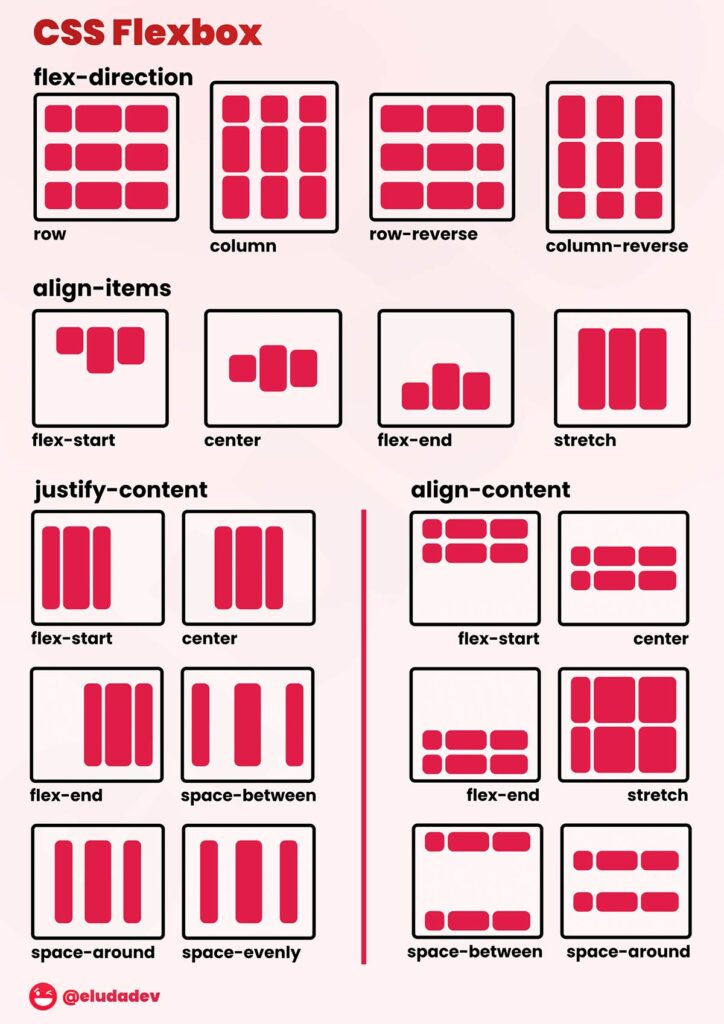
Kontejneru se mogu dodeliti određene osobine kao što su flex-direction, justify-content, align-items i flex-wrap, koje određuju način rasporeda i ponašanja fleksibilnih elemenata. Na primer, možete koristiti justify-content: center; kako biste centrirali elemente horizontalno ili align-items: center; za vertikalno centriranje.
Osobine fleksibilnih elemenata:
Svaki fleksibilni element može imati različite osobine kao što su flex-grow, flex-shrink, flex-basis koje kontrolišu način kako se elementi šire, skupljaju i pozicioniraju u odnosu na dostupan prostor.
Ugnježdavanje flexbox-a
Flexbox može biti ugnježden unutar drugih flexbox kontejnera radi pravljenja kompleksnijih rasporeda. Ovo omogućava fleksibilnost u dizajnu vaše stranice i prilagođavanje različitim uređajima.
<div class="outer-container">
<div class="inner-container"><!-- Sadržaj --></div>
</div>.outer-container {
display: flex;
}
.inner-container {
display: flex;
}
Zaključak
Poznavanje flexbox-a je ključno za svakog Frontend Developera koji želi da napravi moderne, fleksibilne i responzivne web stranice. Sa svojom jednostavnom sintaksom i moćnim mogućnostima, flexbox čini dizajniranje web stranica zanimljivim i efikasnim procesom.
Ukoliko ste zainteresovani da savladate i primenite navedene koncepte i proširite svoje znanje o flexbox-u i drugim ključnim konceptima Frontend Developmenta onda je Frontend Development kurs pravi izbor za vas. Upišite se na Frontend Development kurs i naučite da pravite moderne i responzivne web stranice lako i efikasno.

