
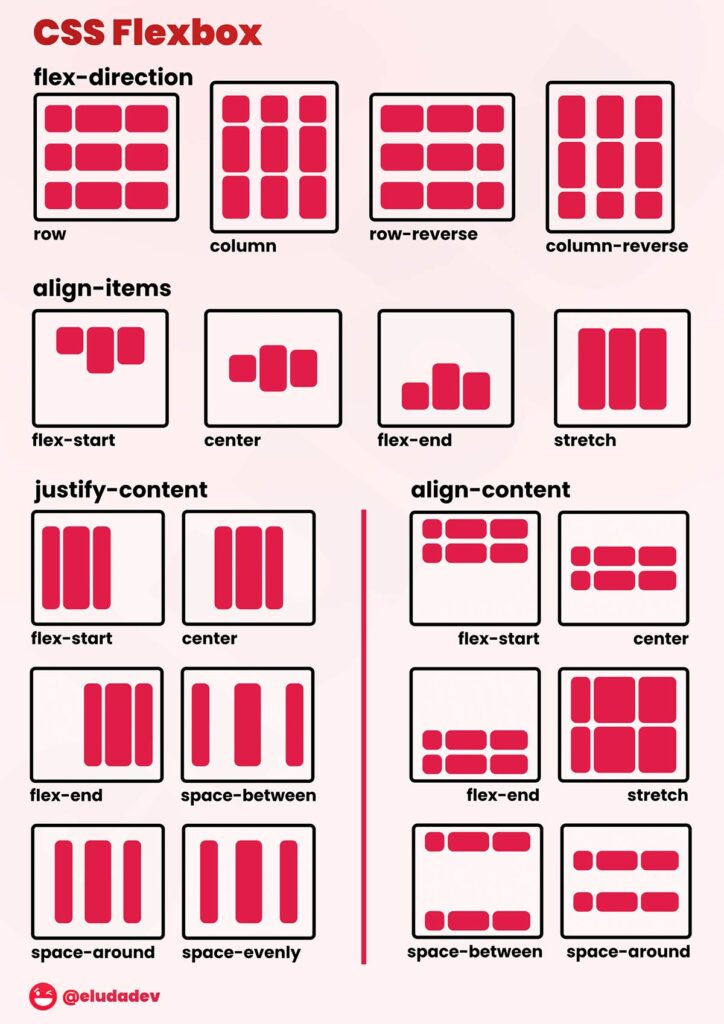
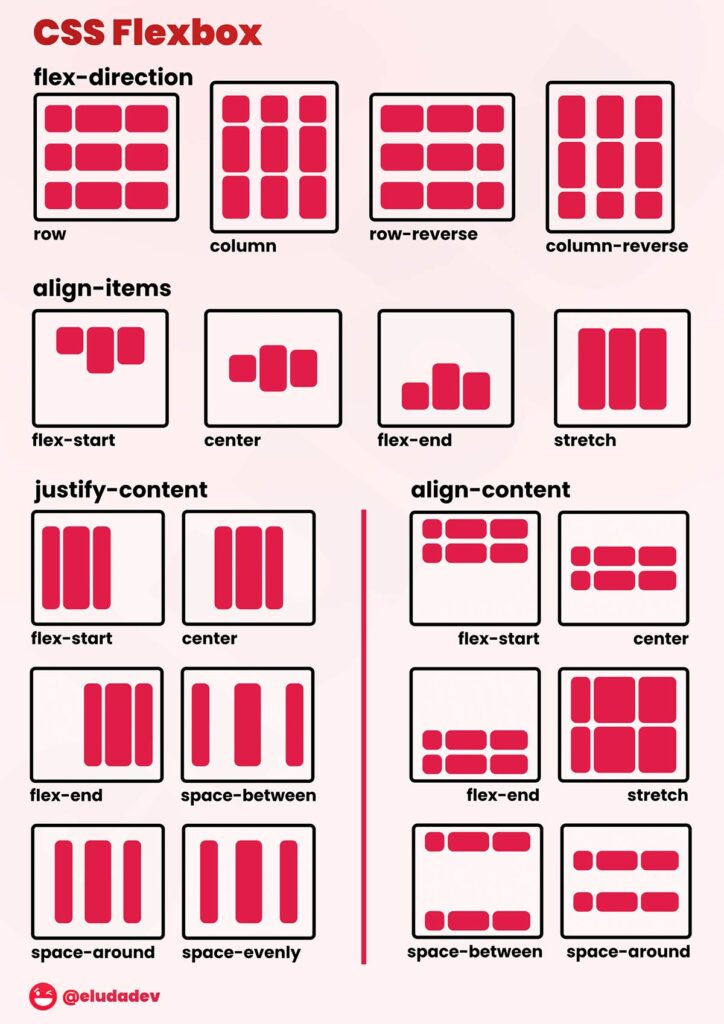
Šta je flexbox i zašto je znanje flexbox-a korisno?
Flexbox ili flexible box layout je moćan alat u CSS-u koji omogućava jednostavno pozicioniranje elemenata na web stranici, čineći proces dizajniranja jednostavnim i efikasnim. Poznavanje flexbox-a je od suštinskog značaja za Frontend Developere iz nekoliko razloga: 1. Fleksibilnost rasporeda Flexbox omogućava lako postavljanje elemenata u različite rasporede na web stranici, bez potrebe za složenim pozicioniranjem. […]
Pročitaj ostatak

Angular 17 standalone komponente
Angular 17 donosi mnoštvo novina među kojima su i standalone (samostalne) komponente. Tradicionalno, Angular moduli su zaduženi za okupljanje elemenata aplikacije (komponenata, servisa i sl.) u funkcionalno logičku celinu, što omogućava da se skup srodnih elemenata grupiše u modul i migrira u aplikacije od interesa. Dodatno, međuzavisnosti (dependencies, imports) elemenata koji pripadaju različitim modulima se […]
Pročitaj ostatak

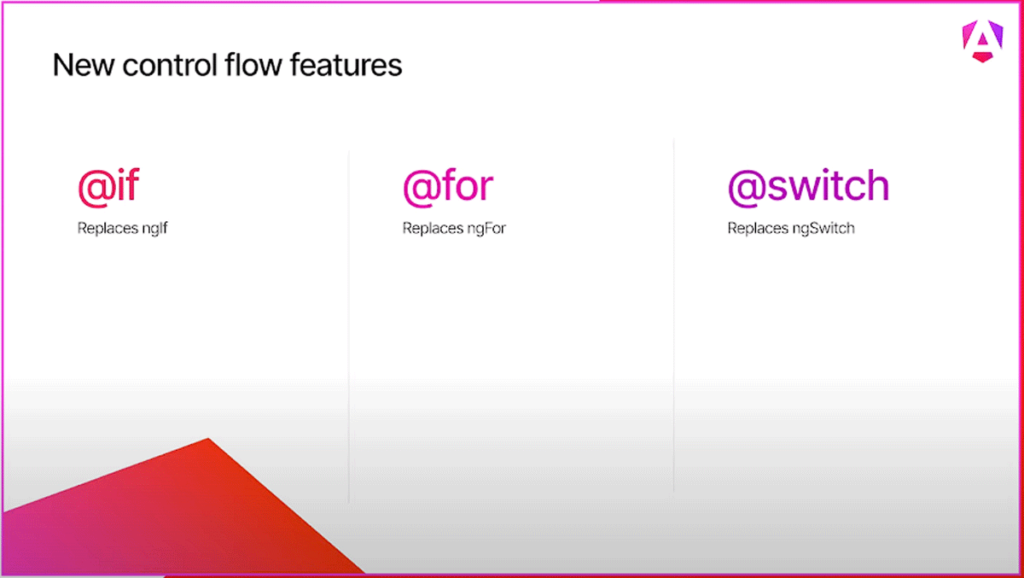
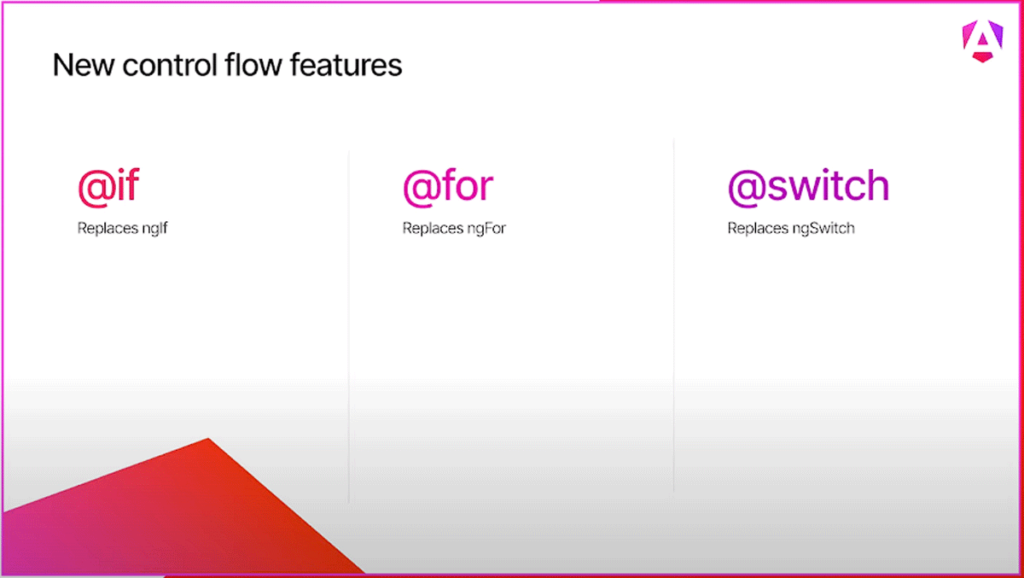
Angular 17 control flow
Angular 17 donosi mnoštvo novina među kojima je ugrađena kontrola toka (built-in control flow) u okviru template-a (šablona) komponenata. Pod kontrolom toka u okviru template-a se tipično misli na ponavljanje ili uslovni prikaz HTML elemenata ili grupe elemenata. Za ovo su do verzije 17 bile namenjene tzv. strukturalne direktive (one koje menjaju strukturu DOM stabla), […]
Pročitaj ostatak

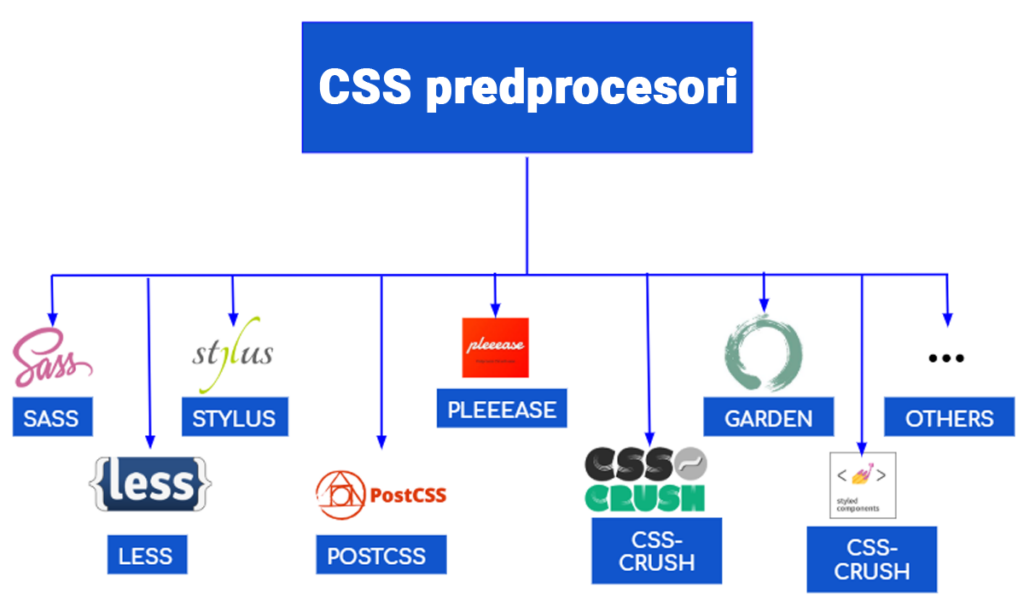
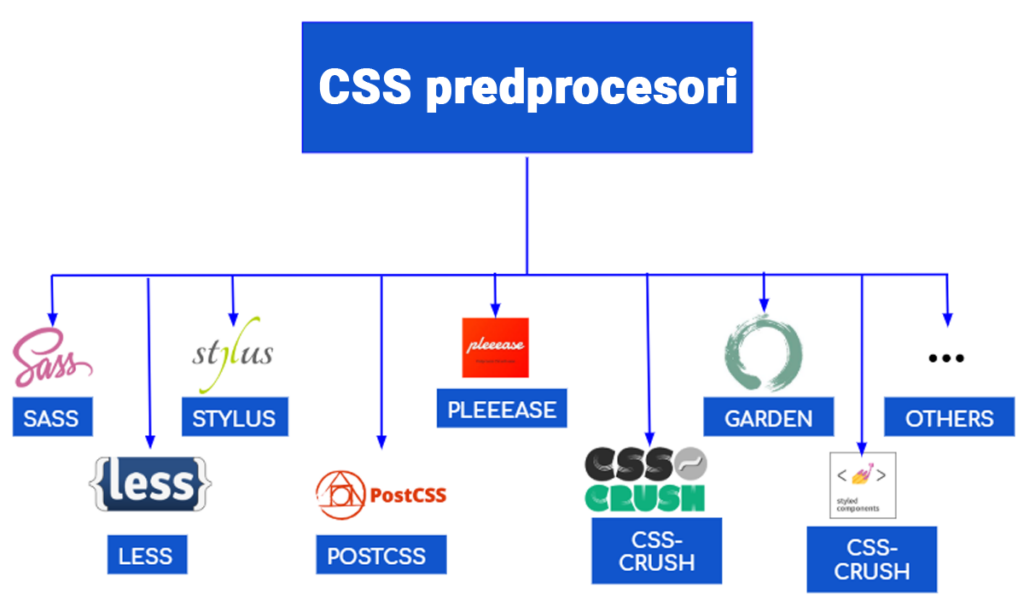
CSS predprocesori – SASS
CSS predprocesori su alati koji proširuju funkcionalnosti osnovnog CSS-a, omogućavajući programerima da pišu stilizovane kodove na napredniji i efikasniji način. Šta su CSS predprocesori CSS predprocesori su programski jezici koji olakšavaju programerima pisanje CSS koda. Umesto direktnog pisanja čistog CSS-a, programeri koriste proširenja koja CSS predprocesori nude. Jezik CSS predprocesora se kasnije pretvara u CSS […]
Pročitaj ostatak